【PHP】APEX LEGENDS TRACKER APIを使って、ユーザー情報を取得してみた!!!
上記の記事によると、FPSゲームをプレイすると、仕事や勉強などにも関係する「課題遂行能力」が向上する
実際に自分はよくAPEX LEGENDSをプレーしていますが、課題遂行能力が向上したかは自分ではよく分かりません、、、
apex をプレーしている最中にふと思いつきました。
apexのapiってあるのかな?
調べてみるとありました。
apex.tracker.gg
まず上記サイトからユーザー登録し、api keyを取得します。
今回は、自分の好きなストリーマーのKHさんhttps://www.twitch.tv/dtn_khのapexのスタッツを取得することをゴールとします。!!!
ソースコード
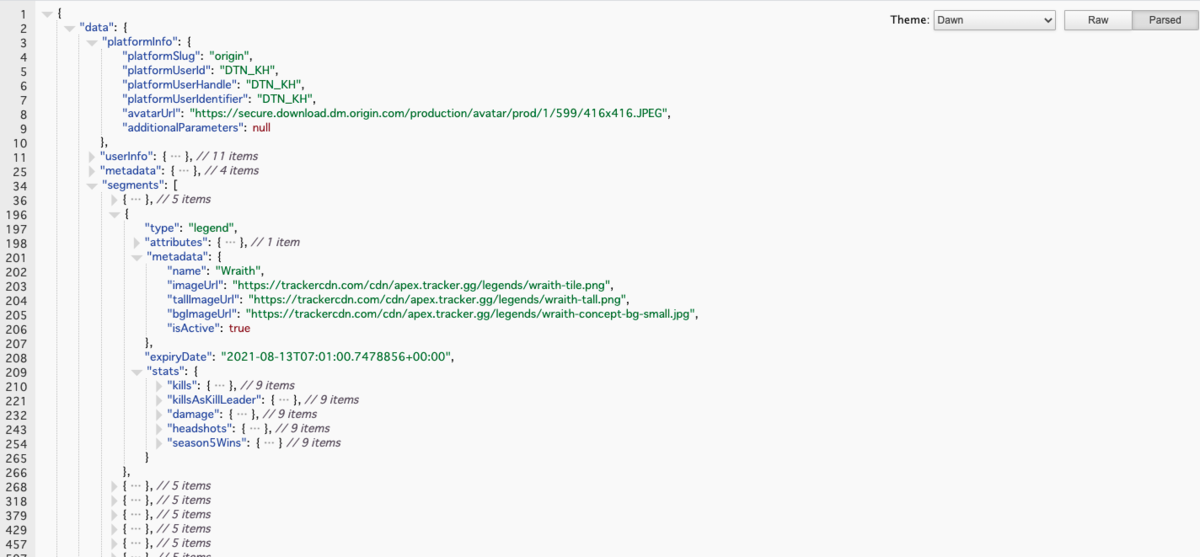
<?php $header = array( "TRN-Api-Key:取得したapi keyを指定してください" ); //urlの形式 //https://public-api.tracker.gg/apex/v1/standard/profile/{PLATFORM}/{NAME} //Platforms: 1 = XBOX 2 = PSN 5 = Origin / PC $url = "https://public-api.tracker.gg/v2/apex/standard/profile/5/dtn_kh"; //user情報取得 $curl = curl_init($url); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_HTTPHEADER, $header); //実行!!! $response = curl_exec($curl); //ブラウザでjsonを表示してみる!!! echo $response; curl_close();
説明
apiを利用するためには、httpリクエストヘッダーにapi keyを渡す必要があります。
githubのreadmehttps://github.com/TrackerNetwork/TRN.Developers
によると
のように指定するようです。
さいごに
大学でもapexはとても人気で、apexが共通の話題で他の学部の子ともコミュニケーションが取りやすいです!
ご指摘等ございましたら、コメント頂けるとありがたいです。
【Chart.js】モノカブのチャート真似して作ってみた!!!
私はスニーカー収集が趣味で、毎日スニーカーのリセール価格をチェックしています。
リセール市場として今人気なのが、モノカブやスニーカーダンクと呼ばれるサービスです。
モノカブでAirMax95のイエローグラデを買いましたが、非常に使いやすいサービスでした。
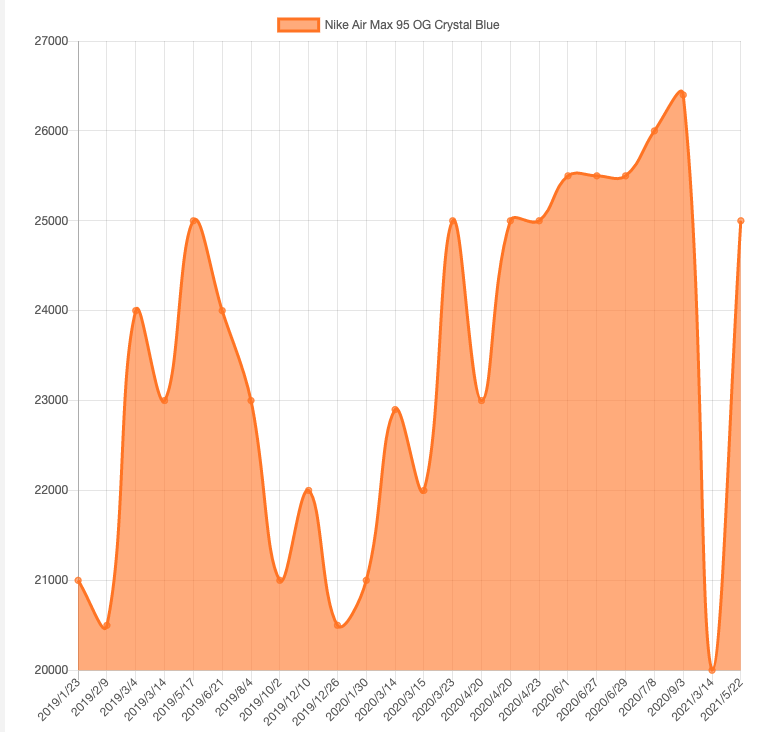
モノカブでは以下の画像のように、リセール価格の相場をチャートで知ることができます。

(https://monokabu.com/items/nike-air-max-95-og-crystal-blue より引用)
私はこのチャートを見て思いました。どうやって作ってるんだろう。「モノカブ チャート 作り方」みたいな感じで調べても出てこなかったので
グラフを作ることができるライブラリを調べていたら「Chart.js」というライブラリを知りました。
実際に使ってみました。
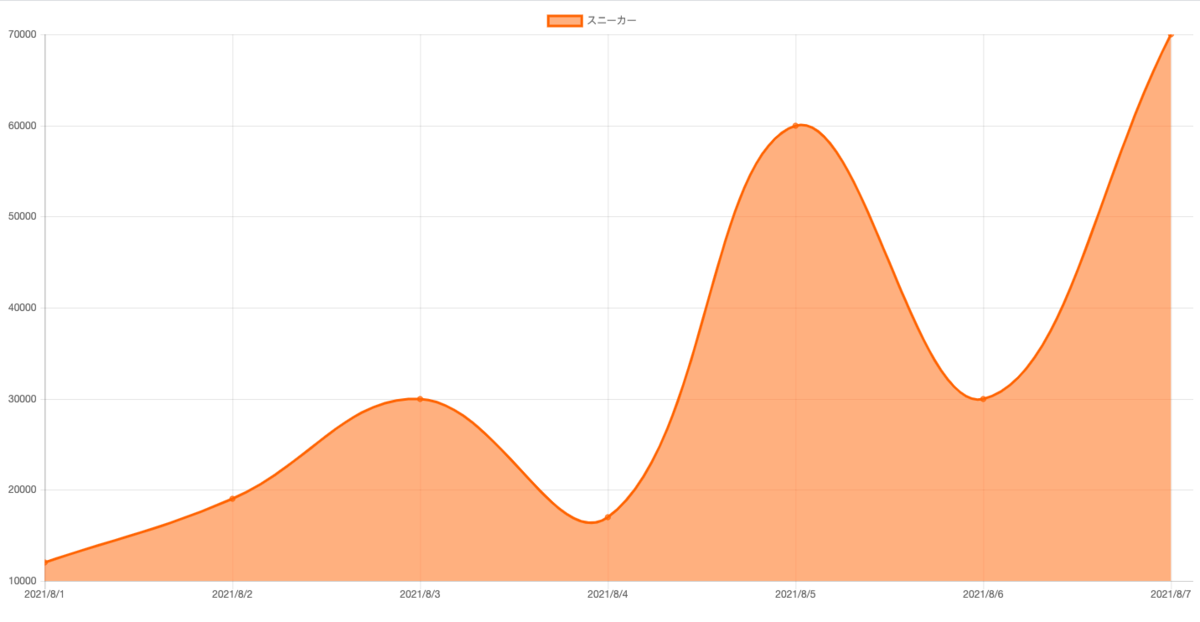
実行結果

ソースコード
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script> </head> <body> <canvas id="myChart"></canvas> <script type="text/javascript" src="index.js"></script> </body> </html>
javascript
var ctx = document.getElementById('myChart').getContext('2d'); var myChart = new Chart(ctx, { type: 'line', data: { labels: ['2021/8/1', '2021/8/2', '2021/8/3', '2021/8/4', '2021/8/5', '2021/8/6', '2021/8/7'], datasets: [{ label: 'スニーカー', data: [12000, 19000, 30000, 17000, 60000, 30000, 70000], borderColor: "rgb(255, 110, 40)", backgroundColor: "rgba(255,110,40,0.5)" }] }, options:{ //ここにオプションを設定する } });
感想
結構簡単にできました。普段使ってるサービスがどのようにできているのか調べたりするって面白いと思いました。
ご指摘等ございましたら、コメント頂けるとありがたいです。
PHPでtweetしてみた!!!
こんにちは、夏休みをstay homeで堪能しているたけるです。
突然PHPでtweetしたくなったので、実際にtweetしてみました。
twitter apiを使う方法がありますが、英語で申請したり結構めんどくさかった気がします。(※以前pythonでapi使って遊んでました。)
なので今回はIFTTTというサービスを使いたいと思います。
ifttt.com
IFTTTについて知りたい方は、以前IFTTTについて書いた記事あるので、よかったらどうぞ!!!
作り方
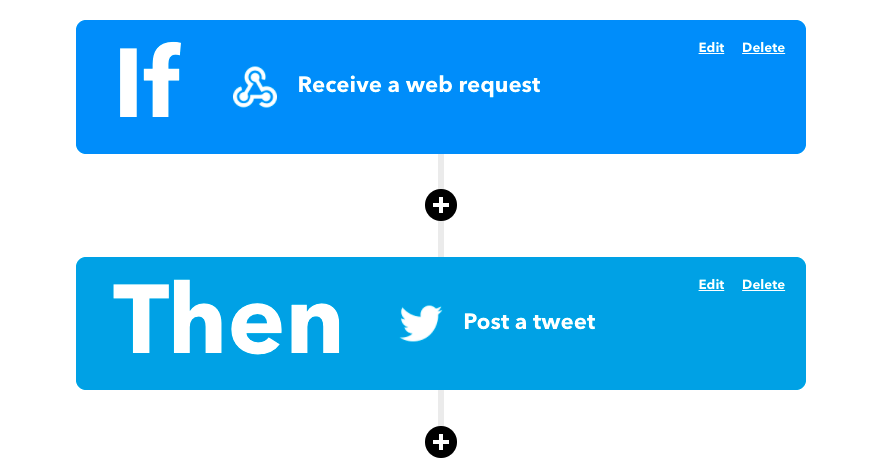
まずIFTTTでWebhooksとTwitterを使い、以下の構成のアプレットを作ってください!!!

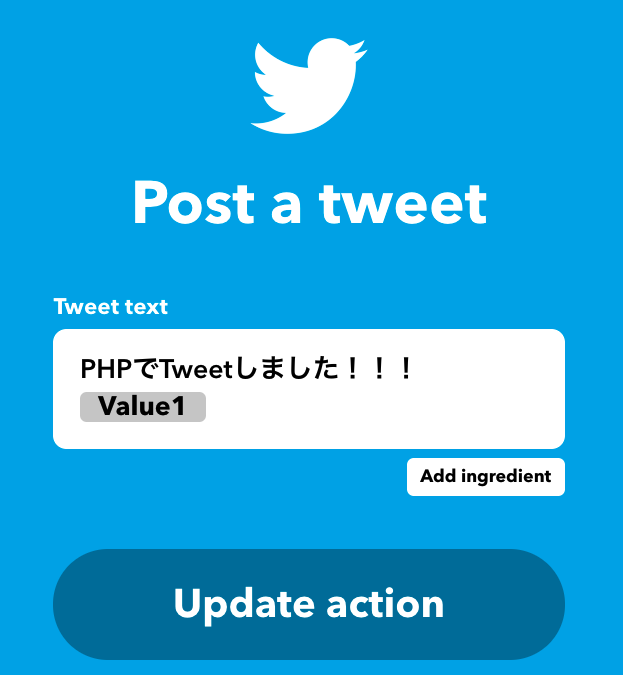
上記画面のtwitterのedit部分を押しtweet内容を作ります。

「PHPでTweetしました!!!」は固定で、Value1の部分をtextareaで入力した文字が入るようにします。
そして上記ページ画面のDocumentationから key と リクエスト用のurlを取得します。
これで準備完了です。
次にPHPのコードです。
<?php $key = "自分のkeyを指定してください"; $url = "https://maker.ifttt.com/trigger/イベント名を指定してください/with/key/".$key; if (!empty($_POST)) { $values = array( 'value1' => $_POST['tweet'] ); $curl = curl_init($url); curl_setopt($curl, CURLOPT_POST, true); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_POSTFIELDS, http_build_query($values)); $response = curl_exec($curl); curl_close($curl); } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>テストツイート</title> </head> <body> <form action="" method="post"> <textarea name="tweet" cols="50" rows="10"></textarea> <button>ツイート</button> </form> </body> </html>
ソースコードの説明
cURL関数についてのドキュメント
PHP: cURL 関数 - Manual
第1引数にはcurl_initが返すcURLハンドルを指定する。
第2引数にはオプション指定
- CURLOPT_POST trueと指定することでhtmlのformと同じ形式でpostできる
- CURLOPT_RETURNTRANSFER trueと指定することでcurl_execの返り値を文字列にできる ※特に今回のプログラムに関係ありません。
- CURLOPT_POSTFIELDS postで送るデータを指定する。データの形式として、a=1&b=2みたいな形式や連想配列などを指定できる。本プログラムでは
PHP: http_build_query - Manual
↑
を使い、データを指定した。
iTunes Search APIを使って、音楽検索してみた!
今回は「 iTunes Search API 」を使ってみました。
ドキュメントはこちら
developer.apple.com
アップルはUIが優れているイメージがありますが、ドキュメントもシンプルでわかりやすいです。
ソースコード
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> </head> <body> <h1>曲検索アプリ</h1> <input id="serch_keyword" type="text"><input id="serch_button" type="button" value="検索"> <div class="result"></div><!--ここに検索結果を表示します--> <script type="text/javascript" src="script.js"></script> </body> </html>
style.js
let keyword=''; let music_infos = {}; $('#serch_button').click(function(){ keyword = $('#serch_keyword').val(); console.log(keyword); $('#serch_keyword').val(''); $('.result').empty(); $.ajax({ url:'https://itunes.apple.com/search', type:'GET', dataType:'json', data:{ lang: 'ja_jp', media: 'music', entity:'song', country: 'JP', term: keyword, limit: '10' } }).done( function(data){ for(let i=0;i<10;i++){ let music_info ={}; music_info.artworkUrl = data.results[i].artworkUrl100; music_info.artistName = data.results[i].artistName; music_info.trackName = data.results[i].trackName; music_info.collectionViewUrl = data.results[i].collectionViewUrl; music_infos[i] = music_info; } console.log(music_infos); for(let i=0;i<10;i++){ $('.result').append("<img src=\""+music_infos[i].artworkUrl+"\">"); $('.result').append("<h3>"+music_infos[i].artistName+"</h3>"); $('.result').append("<p>"+music_infos[i].trackName+"</p>"); $('.result').append("<a href=\""+music_infos[i].collectionViewUrl+"\">曲のページへ</a><br>"); } } ).fail( function(data){ console.log('失敗しました!'); } ); });
今回は曲について検索を行いましたが、ドキュメントによると他にも映画やポットキャスト、電子書籍などさまざまな情報を取得することができるみたいです。
ハンバーガーメニューを作ってみた【jQuery】
こんにちは。
大学の期末テストやレポートが落ち着いて、やっとコーディングできます!
今回は、レスポンシブデザインにおいて必須と言っても過言ではない「ハンバーガーメニュー」を作っていきたいと思います!
こちらの記事を参考にさせてもらいました。
ハンバーガーメニュー(ドロワーメニュー)の作り方 | KUBOGEN
完成品
See the Pen
by sk (@sk232423)
on CodePen.
ソースコード
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <header> <div class="hamburger_and_logo"> <div class="hamburger"> <span></span><!--ハンバーガーの棒たち--> <span></span><!--ハンバーガーの棒たち--> <span></span><!--ハンバーガーの棒たち--> </div> <img src="https://cdn.pixabay.com/photo/2017/11/10/05/05/youtube-2935416_1280.png" alt="" style="height:50px"><!--ヘッダーのロゴ--> </div> <nav class="menu"><!--横からでてくるメニュー--> <div class="menu_bottom_border"><!--線引くためのクラス--> <div class="menu-hamburger"><!--横からでてくるハンバーガー--> <span></span><!--横からでてくるハンバーガーの棒たち--> <span></span><!--横からでてくるハンバーガーの棒たち--> <span></span><!--横からでてくるハンバーガーの棒たち--> </div> <img src="https://cdn.pixabay.com/photo/2017/11/10/05/05/youtube-2935416_1280.png" alt="" style="height:50px"><!--ヘッダーのロゴ--> </div> <ul class="menu-content"><!--横からでてくるメニューの内容--> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> <li>メニュー4</li> <li>メニュー5</li> </ul> </nav> <div class="menu-background"></div><!--ハンバーガー押されたら、背景をグレーにする--> </header> <p>テスト</p> </body> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> <script> //toggleは表示していたら非表示に、非表示の場合は表示にしてくれる!!! $(function(){ $('.hamburger').click(function(){ $('.menu').toggleClass('open'); $('.menu-background').toggleClass('menu-background2'); }); $('.menu-hamburger').click(function(){ $('.menu').toggleClass('open'); $('.menu-background').toggleClass('menu-background2'); }); $('.menu-background').click(function(){ $('.menu').toggleClass('open'); $('.menu-background').toggleClass('menu-background2'); }); }); </script> </html>
body { margin: 0; background-color:rgb(248, 248, 248); } /*----------------------------ハンバーガーメニュー----------------------------*/ header{ height:50px; position: relative; background-color: white; } .hamburger_and_logo{ display: flex; } .hamburger { width: 30px; height: 30px; padding: 10px; display: flex; justify-content: center; align-items: center; z-index: 1; } .hamburger:hover { cursor: pointer; } .hamburger span { background: black; width: 20px; height: 2px; position: absolute; } .hamburger span:nth-of-type(1) { top: 19px; } .hamburger span:nth-of-type(3) { bottom: 19px; } /*---------------------メニュー-----------------------*/ .menu { z-index:3; width: 300px; height: 100vh; background-color: white; color: black; position: absolute; top:0; transform: translate(-300px); transition: 0.3s ease-out; } .menu_bottom_border{ display: flex; height:50px; border-bottom: 1px solid rgb(225, 225, 225); } .menu-hamburger{ width: 30px; height: 30px; padding: 10px; position:relative; display: flex; justify-content: center; align-items: center; } .menu-hamburger:hover { cursor: pointer; } .menu-hamburger span { background: black; width: 20px; height: 2px; position: absolute; } .menu-hamburger span:nth-of-type(1) { top: 19px; } .menu-hamburger span:nth-of-type(3) { bottom: 19px; } .menu-content{ margin-top: 50px; } li { margin-bottom: 10px; } /*----------------------メニューにopenクラスがついたときのスタイル------------------------*/ .menu.open { transform: translate(0); transition: 0.3s ease-out; } /*--------------背景を黒くする、押したらメニューを閉じる--------------------*/ .menu-background { position: fixed; top: 0; left: 0; content: ""; display: block; width: 0; height: 0; background-color: rgba(0, 0, 0, 0.5); z-index: 2; opacity: 0; /* 透明度を0にすることで隠す */ transition: opacity 0.3s; /* 透明度の0→1になる速度 */ } .menu-background2{ width: 100%; height: 100%; opacity: 1; /* メニューが表示されているときには背景が表示 */ }
【jQuery】jQueryのプラグインを使って簡単にバリデーションを実装してみた!
Webアプリケーションを作る際に、考えなくてはいけないのが
入力フォームのバリデーションです。
ユーザーが値を入力しなかった場合の処理や、フォーマットとは違う値を入力した場合など、
色々なケースを考え、対処法を考える必要があります。
今回は「jQuery Validation Plugin」を使って、入力フォームのバリデーションを簡単に実装してみました。
jQuery Validation Plugin | Form validation with jQuery
ポイント
この入力フォームには、url形式のデータを入力し、送信することができます。また何も入力しないと送信できない仕様となっています。
このurl形式のデータの指定はValidation methodsにおいて url:true とし、
入力を必須と指定するためにValidation methodsにおいて required:true としています。
より多くのデモはドキュメントに載っています。分かりやすいです。
バリデーションは、バックエンドにおいての処理も必要なので、このプラグインだけでは十分ではないと思います。しかし手軽にバリデーションを実装できるのは最大のメリットですね。
間違いなど、ご指摘ありましたらよろしくお願いいたします。
【PHP】YouTubeのDATA APIを使ってみた。
こんにちは、なんとなくYouTubeのデータを使ってプログラムを書きたいと思ったので、
PHPを使って、YouTubeのDATA APIを使ってみたいと思います。
GoogleのデベロッパーコンソールからAPIキーの獲得の流れについては以下記事が分かりやすいです。
qiita.com
実際に、公式のデモを動かしてみました。
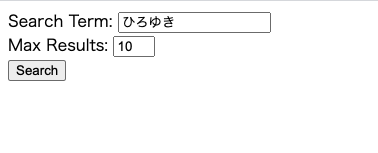
実行結果
キーワードを入力して、最大表示数を指定して、

検索すると

該当する動画タイトルやid、チャンネルが表示されました。
ソースコード
Search: list | YouTube Data API | Google Developers ←公式サイト載っています。
<?php /** * Library Requirements * * 1. Install composer (https://getcomposer.org) * 2. On the command line, change to this directory (api-samples/php) * 3. Require the google/apiclient library * $ composer require google/apiclient:~2.0 */ if (!file_exists(__DIR__ . '/vendor/autoload.php')) { throw new \Exception('please run "composer require google/apiclient:~2.0" in "' . __DIR__ .'"'); } require_once __DIR__ . '/vendor/autoload.php'; $htmlBody = <<<END <form method="GET"> <div> Search Term: <input type="search" id="q" name="q" placeholder="Enter Search Term"> </div> <div> Max Results: <input type="number" id="maxResults" name="maxResults" min="1" max="50" step="1" value="25"> </div> <input type="submit" value="Search"> </form> END; // This code will execute if the user entered a search query in the form // and submitted the form. Otherwise, the page displays the form above. if (isset($_GET['q']) && isset($_GET['maxResults'])) { /* * Set $DEVELOPER_KEY to the "API key" value from the "Access" tab of the * Google API Console <https://console.developers.google.com/> * Please ensure that you have enabled the YouTube Data API for your project. */ $DEVELOPER_KEY = 'REPLACE_ME'; $client = new Google_Client(); $client->setDeveloperKey($DEVELOPER_KEY); // Define an object that will be used to make all API requests. $youtube = new Google_Service_YouTube($client); $htmlBody = ''; try { // Call the search.list method to retrieve results matching the specified // query term. $searchResponse = $youtube->search->listSearch('id,snippet', array( 'q' => $_GET['q'], 'maxResults' => $_GET['maxResults'], )); $videos = ''; $channels = ''; $playlists = ''; // Add each result to the appropriate list, and then display the lists of // matching videos, channels, and playlists. foreach ($searchResponse['items'] as $searchResult) { switch ($searchResult['id']['kind']) { case 'youtube#video': $videos .= sprintf('<li>%s (%s)</li>', $searchResult['snippet']['title'], $searchResult['id']['videoId']); break; case 'youtube#channel': $channels .= sprintf('<li>%s (%s)</li>', $searchResult['snippet']['title'], $searchResult['id']['channelId']); break; case 'youtube#playlist': $playlists .= sprintf('<li>%s (%s)</li>', $searchResult['snippet']['title'], $searchResult['id']['playlistId']); break; } } $htmlBody .= <<<END <h3>Videos</h3> <ul>$videos</ul> <h3>Channels</h3> <ul>$channels</ul> <h3>Playlists</h3> <ul>$playlists</ul> END; } catch (Google_Service_Exception $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } } ?> <!doctype html> <html> <head> <title>YouTube Search</title> </head> <body> <?=$htmlBody?> </body> </html>
ポイント
$DEVELOPER_KEY = 'REPLACE_ME';
の 'REPLACE_ME'は自分のAPIキーを記述します。
$searchResponse = $youtube->search->listSearch('id,snippet', array( 'q' => $_GET['q'], 'maxResults' => $_GET['maxResults'], ));
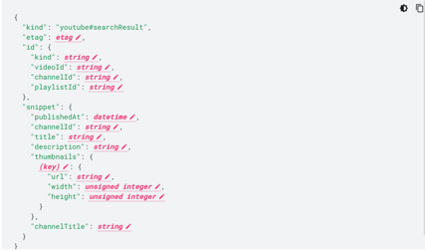
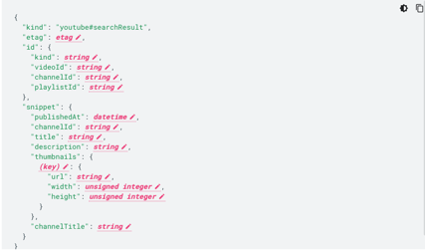
の’id,snippet’のpart部分は必須パラメータで、id、snipperは以下スクリーンショットの通りとなっている。

![]()
![]()
第二パラメータには連想配列としてキーが’q’の値と、’maxResults’の値が指定されている。各値の説明は以下スクリーンショット通り。
![]()
![]()
そして$searchResponseに検索結果が代入され、あとは$searchResponseから欲しいデータを抜き取る作業をするだけです。
$searchResponseで取得できるリソースは複数あり、
例えばリソースがvideoかchannelかplaylistかを判断するために、以下スクリーンショットのkindの部分で判断することができます。
videoの場合:
"kind": "youtube#video"
channelの場合:
"kind": "youtube#channel",
Playlistの場合:
"kind": "youtube#playlist"

比較的に簡単にAPIを使うことができました。 近いうちにこのAPIを利用したWEBアプリを作りたいです。
間違えなど、ご指摘がありましたらよろしくお願いいたします。