【Chart.js】モノカブのチャート真似して作ってみた!!!
私はスニーカー収集が趣味で、毎日スニーカーのリセール価格をチェックしています。
リセール市場として今人気なのが、モノカブやスニーカーダンクと呼ばれるサービスです。
モノカブでAirMax95のイエローグラデを買いましたが、非常に使いやすいサービスでした。
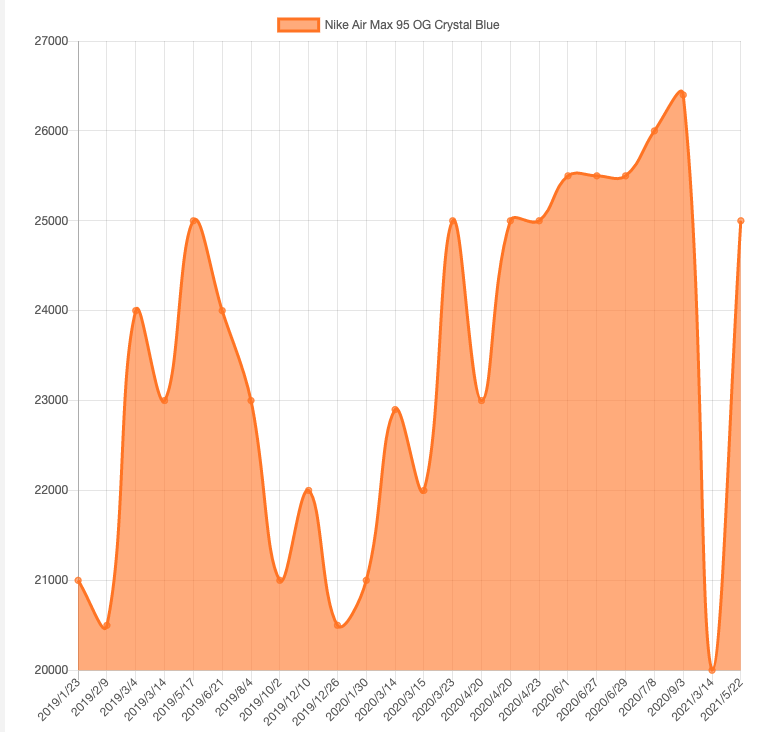
モノカブでは以下の画像のように、リセール価格の相場をチャートで知ることができます。

(https://monokabu.com/items/nike-air-max-95-og-crystal-blue より引用)
私はこのチャートを見て思いました。どうやって作ってるんだろう。「モノカブ チャート 作り方」みたいな感じで調べても出てこなかったので
グラフを作ることができるライブラリを調べていたら「Chart.js」というライブラリを知りました。
実際に使ってみました。
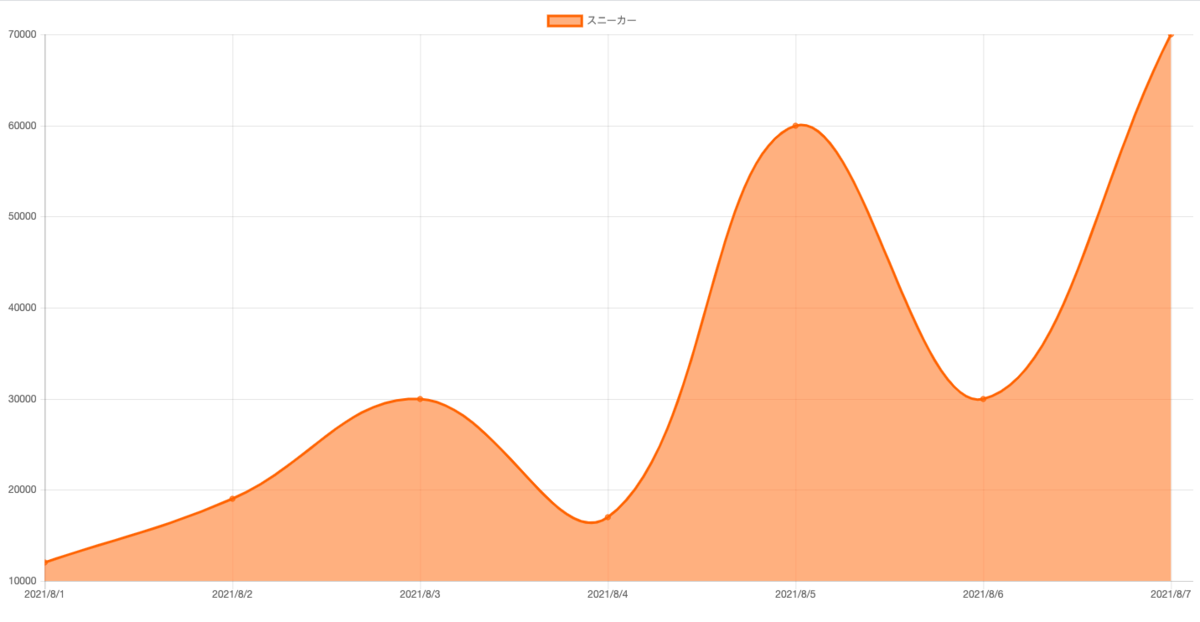
実行結果

ソースコード
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script> </head> <body> <canvas id="myChart"></canvas> <script type="text/javascript" src="index.js"></script> </body> </html>
javascript
var ctx = document.getElementById('myChart').getContext('2d'); var myChart = new Chart(ctx, { type: 'line', data: { labels: ['2021/8/1', '2021/8/2', '2021/8/3', '2021/8/4', '2021/8/5', '2021/8/6', '2021/8/7'], datasets: [{ label: 'スニーカー', data: [12000, 19000, 30000, 17000, 60000, 30000, 70000], borderColor: "rgb(255, 110, 40)", backgroundColor: "rgba(255,110,40,0.5)" }] }, options:{ //ここにオプションを設定する } });
感想
結構簡単にできました。普段使ってるサービスがどのようにできているのか調べたりするって面白いと思いました。
ご指摘等ございましたら、コメント頂けるとありがたいです。